はじめに
Pythonで作成したアプリケーションをWEB上に公開する方法としてポピュラーなものは以下のような方法です。他にもあるかもしれませんが。
- DjangoやFlaskでアプリを作成してAWS、GCP、Heroku、Pythonanywhereで公開する
- DjangoやFlaskでアプリを作成して環境構築したVPSサーバーで公開する
- Flaskでアプリを作成してレンタルサーバーでCGIを動かして公開する
自分も公開してみたくて「Djangoでアプリを作成してHerokuで公開する」というのはできました。エラーが出まくって時間はかかりましたが、、、 ただ、Djangoだとファイル数が多くなってしまうことと、Herokuでは無料アカウントだと1つのアプリしか公開できないこと、アプリの修正から公開まで少し面倒くさいという欠点があります。
そこで、「Flaskでアプリを作成してレンタルサーバーでCGIを動かして公開する」方法でやってみたのですが、どうもうまくいかず、もっとシンプルにできたらと思い、今回紹介する方法でやってみました。
ちなみにやりたいことは、
- 入力したキーワードを使ってスクレイピングしてその結果を表示させること
- 入力した証券コードの株価を予測してその結果を表示させること
- などなど
そのため、考え方としては、HTMLで表示したトップページの入力欄に入れた文字を、Pythonアプリに渡してPythonを動かしてその結果を表示させることです。
レンタルサーバーはConoha Wingを使っています。

動画でもご覧いただけます。
成果物
トップページ

証券コードを入力

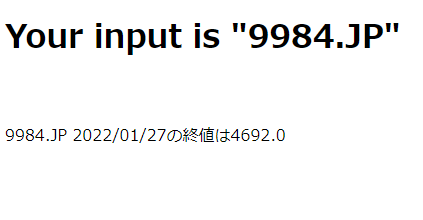
送信をクリックするとページが切り替わり以下のように入力したテキスト及び
Pythonのライブラリであるpandas_datareaderで取得した前日の終値が表示されます。

トップページはHTML、結果の表示画面はPython(CGI)で表示しています。
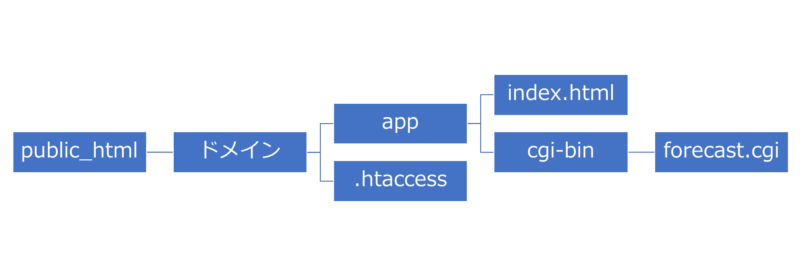
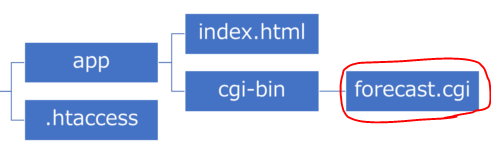
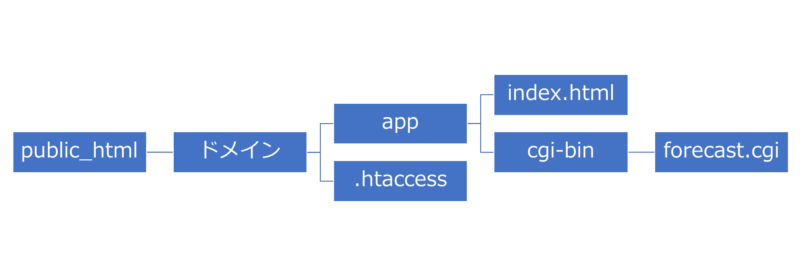
ファイル構成
このようなファイル構成です。自分はConoha Wingなのでpublic_htmlードメインという並びですが、他のレンタルサーバーでは多少異なるかもしれません。

HTMLを作成する
<html>
<head>
<meta charset=utf-8>
<title>Sample</title>
<head>
<body>
<h2>株価検索</h2>
<form action=/cgi-bin/forecast.cgi method=post>
<input type=text name=text>
<input type=submit name=submit>
</form>
</body>
</html>だいぶシンプルですが、form内で入力欄及び送信ボタンを用意しています。
そして、POSTメソッドでcgi-binフォルダ内のforecast.cgiファイルに送信されるよう指示しているのがポイントです。

CGIファイルの作成
#!/opt/alt/python36/bin/python3.6
# -*- coding: utf-8 -*-
import cgi
import sys
import io
# 株価予測部分
# ライブラリの読み込み
import pandas_datareader.data as web
import pandas as pd
import datetime
import numpy as np
form = cgi.FieldStorage()
name = form.getvalue('text', '')
# 日経平均株価を取得する 欠損値の行を削除
df = web.DataReader(name, "stooq", "1995/1/1").dropna()
# 日付新しい順になっているので古い順にソート
data1 = df.sort_values('Date')
count_s = len(data1) #要素数
latestDay = data1.index[-1].strftime('%Y/%m/%d')
latestData = data1["Close"].tail(1).item()
latest = name + " " + latestDay + "の終値は" + str(latestData)
#HTML表示
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
print('Content-Type: text/html; charset=UTF-8\n')
html_body = """
<!DOCTYPE html>
<html>
<head><title>Sample</title>
</haed>
<body>
<h1>Your input is "%s"</h1>
<p style="text-align:right;"><a href="https://XXXXXXXXX.com/app/index.html">再検索</a></p>
</body>
</html>
"""
print(html_body % (text))
print(latest)7-26行目がPythonのアプリケーションの部分です。pandas_datareaderで過去の日別の株価情報を取得して最新の行のみ抽出しているだけです。
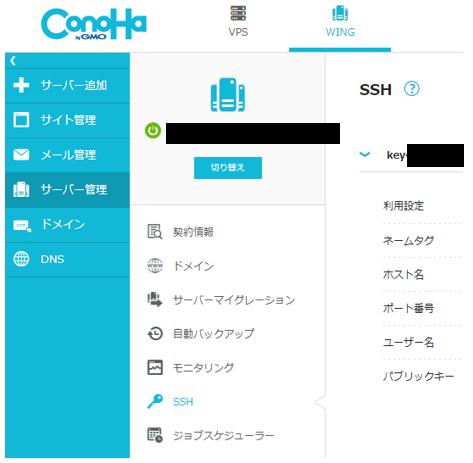
1行目でレンタルサーバー上のPythonのパスを指定していることがポイントです。SSH接続してwhich pythonと打って実行したら確認できます。またはConoha Wingでしたら以下のリンクでも確認できます。

もう1つのポイントは、31行目です。文字コードエラーなどが起きることがあるのでおまじないだと思って記載しています。
93行目はトップページに戻るボタンを記載しています。index.htmlファイルのURLを入れるとindex.htmlに戻ることができます。
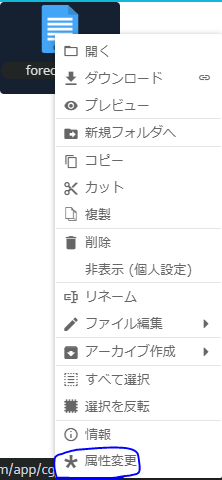
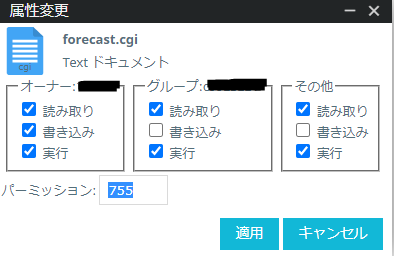
そして、右クリックで表示されるメニューの属性変更をクリックします。

デフォルトのままだと実行できないのでパーミッションを755に設定します。

.htaccessの編集
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /app/cgi-bin/forecast.cgi/$1 [QSA,L]
<Files ~ "\.py$">
deny from all
</Files>こちらはサーバーにすでにあるかと思いますが、なければ作成して上記のように記載します。4行目のパスがポイントです。以下の構成なので上記のように記載しています。

こちらもパーミッションを755に設定します。
Pythonのライブラリをサーバー上にインストール
サーバーにSSH接続をして、必要なライブラリをインストールします。
自分はWindows環境でSSH接続するときに、無料のPederosa terminal5(https://ja.poderosa-terminal.com/)を利用しています。けっこう使いやすいです。
SSH接続する際に必要な情報はConoha Wingでしたらサーバー管理>>SSHにあります。

Conoha Wingでは最初からPython及びpipが使えると思いますが、うまくいかない方は以下の記事のようにパスを通すとうまくいくと思います。

そして、必要なライブラリをpip installでインストールしていきます。
URLにアクセスして確認
自分のサイトURL/app/index.htmlにアクセスします。(https://xxxxxxx.com/app/index.html)
無事動作するのを確認できたら完了です!








コメント