ブログを作るのであれば、お問い合わせページはあった方が見てもらう人に安心感を持ってもらうことができますし、ブログ運営側としても何かあったときに連絡がもらえて良いですよね。
今回はWordpressでお問い合わせページの作り方をまとめてみたので、よければ参考にしてください!
早ければ15分くらいで完成します♪
★この記事の対象となる方★
・ブログを作り始めたばかりでまだお問い合わせページがない方
・自分のブログにもそろそろお問い合わせページを作りたいけど作り方がよくわからない方
・ブログを読んでいる人の声をもっと聞きたいと思っている方
・Googleアドセンスの審査を通したいと思っている方
<手順①>プラグインのインストール(Contact Form 7)
まずは今回使用するプラグイン「Contact Form 7」をインストールします。
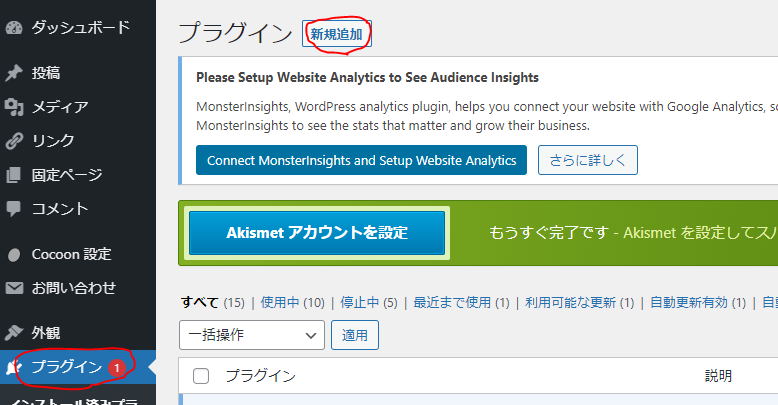
(1)左のメニュー一覧から「プラグイン」を押して「新規追加」をクリック

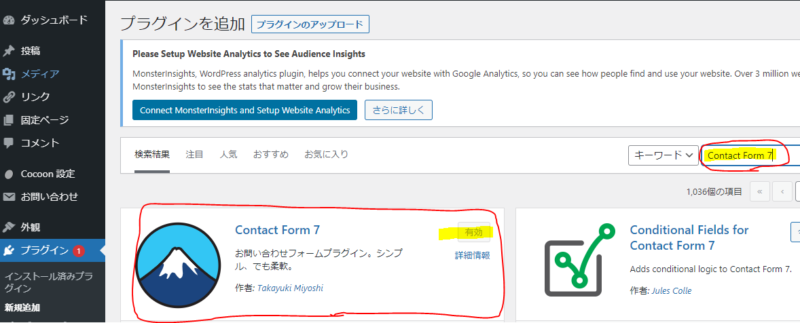
(2)キーワードのところに「Contact Form 7」といれ検索し、富士山のようなアイコンのプラグインをインストールします。
※自分はすでにインストール済みなので下記画像では「有効」とでていますが、「今すぐインストール」と出ると思うので、そちらを押してください!

(3)インストールが終わったら、忘れずに「有効化」ボタンも押してください。
※有効化にしないとインストールしていても使えません、、、
<手順②>フォームの作成
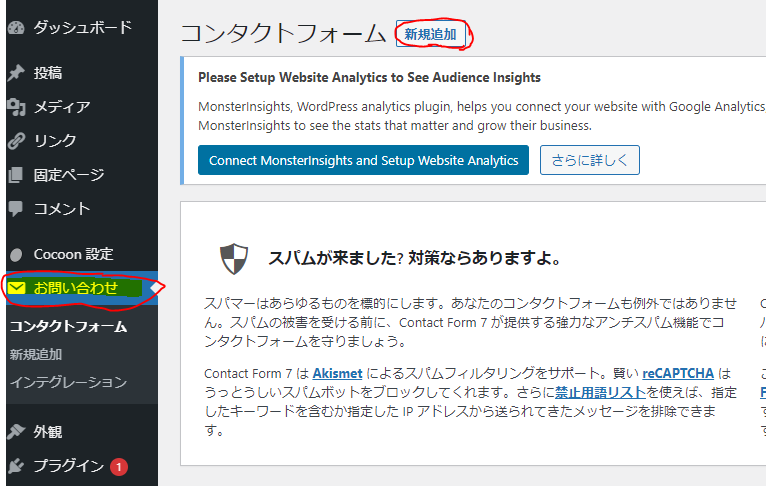
(1)プラグインの有効化も完了すると、左側に「✉お問い合わせ」というのが追加されるので、クリックして「新規追加」を押します。

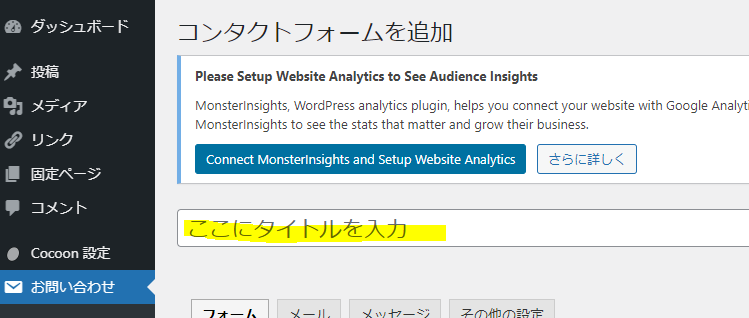
(2)なんでもいいのでタイトルをつけましょう。

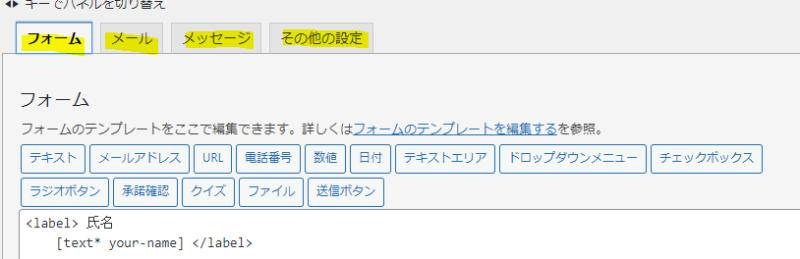
(3)タブが4つあるので、それぞれ設定します。一番右にある「その他の設定」は特に不要なので、残りの3つについてて解説します。

タブ①フォーム
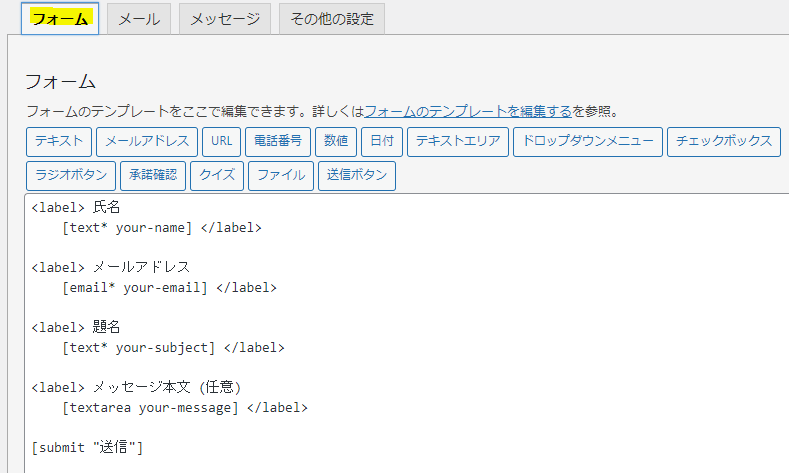
ブログで実際に表示されるお問い合わせページの設定です。
特に拘りがなければ何も変更せず下の方にある「保存」を押せばOK!


ちなみにこのばくブログも初期設定のままで、こんな感じです⇓

個人的にはこの内容で十分かなって思っています!
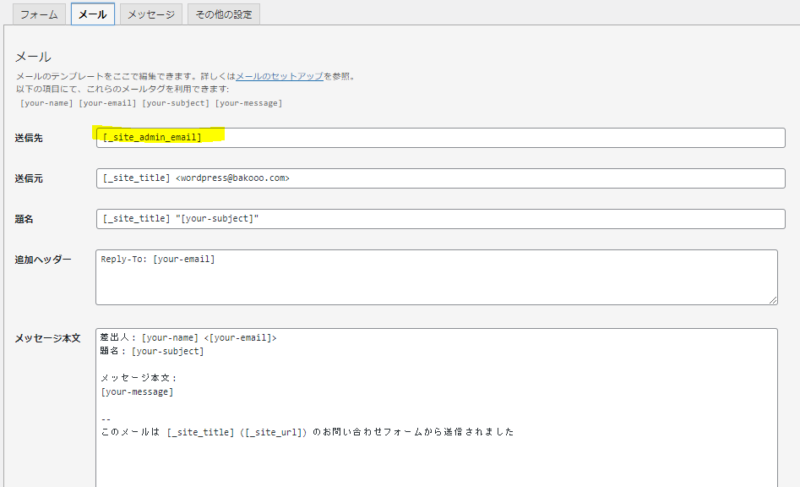
タブ②メール
こちらは問い合わせがあっときに、自分のメールアドレスに問い合わせ内容の連絡がくるときの設定です。
受け取るのは自分なので、こちらも拘りがなければ初期設定のままで大丈夫です。
一点だけ、送信先のメールアドレスはチェックしてください!!
ここのメールアドレスに問い合わせ内容が送られてきて返信することになるので、問い合わせを受けた方へ返事を送るときのメールアドレスもこちらになります。できればgmailやYahooなどのフリーアドレスは避けた方がベターかと思います。
メールアドレスを変更したいときは送信先の所に直接メールアドレスを打ったらOKです。

で、大事なのは次です!!
少し下の方に行くと「メール(2)」と書いてあるところがあるので、こちらにチェックをいれます。
そうすると先ほどと同様にメールの入力画面が出てきます。
これは、問い合わせをしてくださった方に対する自動返信メールの設定です。
自動返信いらないよ!という方は読み飛ばしていただいて大丈夫です。
ただ、問い合わせをしてくださった方の中には「ちゃんとできてるかな?」と不安に思う方もいると思うので、できれば設定して頂いた方がいいかと思います。
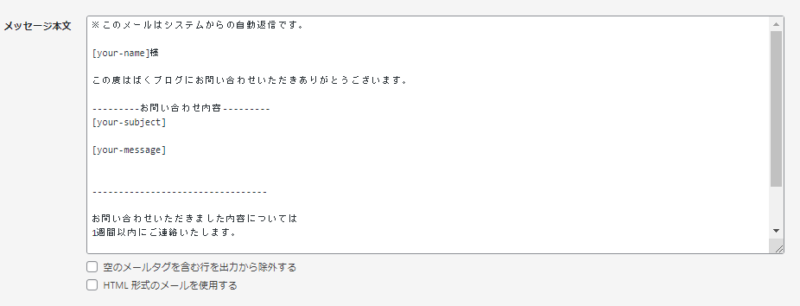
こちらはメール本文だけ少し変更します。初期設定のままでもいいんですが、ちょっと素っ気ないので、少しだけ文章を足してあげた方がいい感じです。自動返信であることと、いつまでに回答するかという点も追記することをお勧めします。
ばくブログのを場合はこんな感じにしています。よければご参考ください!
↓初期設定

↓ばくブログ

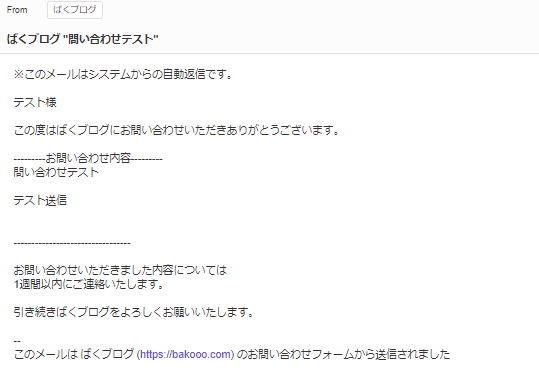
この自動返信を設定すると、問い合わせくださった方にこんな感じでメールがいきます。

自分で問い合わせをテストで何回か送ってみて、実際の文章等確認してくださいね^^
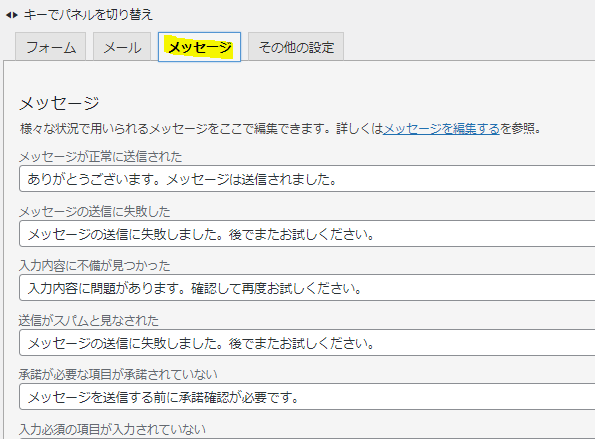
タブ③メッセージ
ブログの問い合わせページで表示するメッセージを設定できます。
拘りがなければ何も変更せずで大丈夫です。もちろん自分の言葉に変えてもおっけーです!

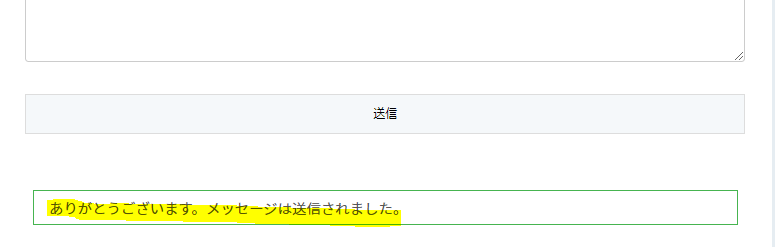
↓問い合わせを送るとこんな風にメッセージが表示されます。

<手順③>固定ページの設定
あとは作った問い合わせページの内容をブログに反映させたら終了です!
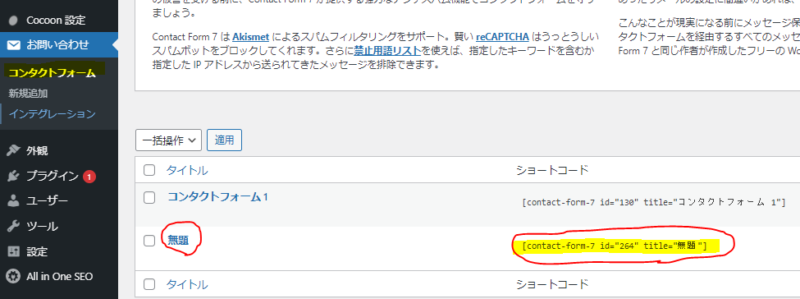
メニューのお問い合わせにある「コンタクトフォーム」をおすと、下記のように自分が今作ったタイトルのフォームがあります。(私はタイトルつけ忘れたので”無題”です….)
そのタイトルの右側にある、「ショートコード」というやつをコピーしてください。

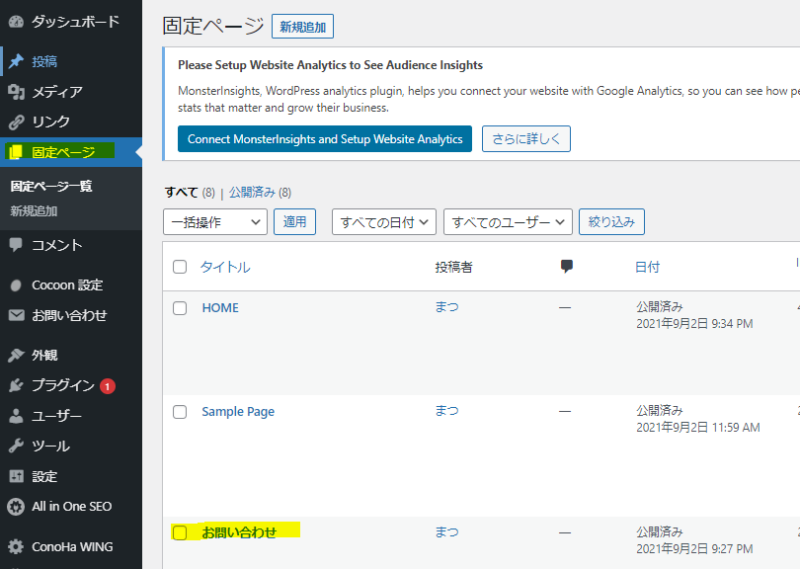
次に、左側のメニューで「固定ページ」を押し、固定ページ一覧を表示させます。
「お問い合わせ」がすでにある方はこちらを押してください。もしお問い合わせが表示されない方がいたら、新規追加でタイトルにお問い合わせといれて保存してください!

このお問い合わせの編集画面で、本文のところにさきほどコピーしたショートコードを貼りつけたら、完成です!!

最後に
以上でお問い合わせページの作成は完了です。いかがでしたでしょか。
私もいろんな方のブログを参考にしてなんとか設定ができたので、今回の記事がどなたかのお役に立てればうれしいです。
分かりにくい点や困ったことがお気軽にコメントでご質問くださいね。
最後までみてくださってありがとうございました。








コメント