英語ページを別途作成することなく10分ほどで簡単にブログを多言語化できます。
以下のようにサイドバーのところに言語切替できるメニューを表示しています。記事の中にも同様に表示されます。

★この記事の対象となる方★
・海外の方にもブログを読んでもらいたい方
・海外からのアクセスを増やしたい方
・とはいえ英語ページを別途作成するのは面倒くさい方
手順
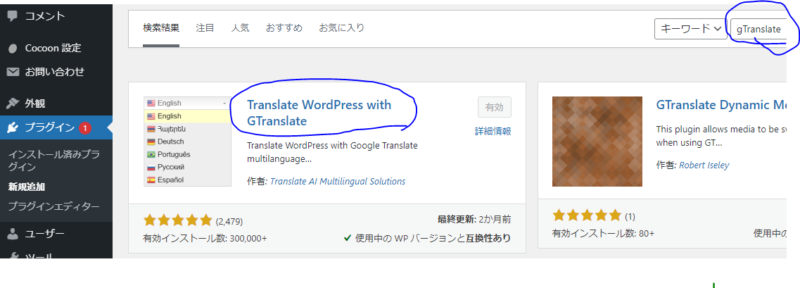
①プラグインのインストール・有効化
まずはGTranslateのプラグインをインストールして有効化します。

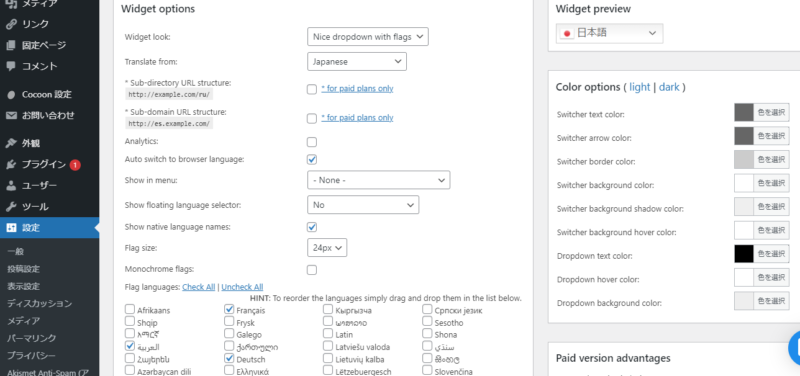
②設定をする
続いて設定です。

設定後のプレビューは右側のWidget Previewで確認できます。
- Widget look→ウィジェットの見た目
- Translate from→翻訳元の言語(日本語で書いている記事ならJapanese)
- Analytics→アクセス解析の有無
- Auto switch to browser language→ブラウザの設定言語に自動で翻訳するか否か
- Show in menu→ヘッダーメニューやフッターメニュー内への表示(他のプラグインとの干渉もあるようなので自分はNoneにしています)
- Show floating language selector→ウィジェット表示位置(選択式)
- Show native language names→Japaneseを日本語と表示するような母国語での言語表記
- Flag size→国旗の大きさ
- Monochrome flags→国旗の白黒化
- Flag languages→表示させたい言語
以上を設定したら設定完了です。
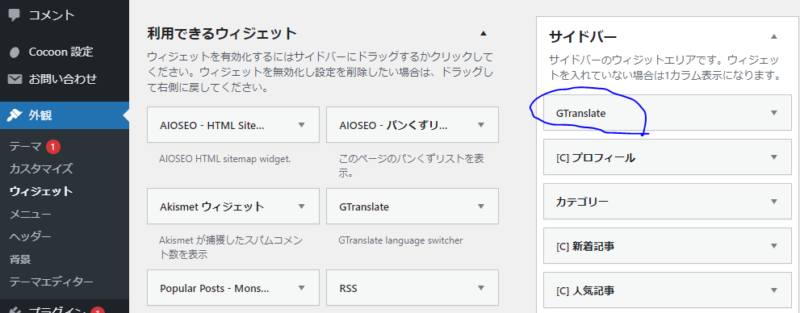
③ブログに表示させる
外観→ウィジェットでサイドバーにドラッグして持っていきます。

以上で言語切替メニューがサイドバーに表示されます。








コメント