最近ブログやnoteで記事を書いていて、サムネイル画像(アイキャッチ画像)をフリー素材から選ぶの大変だし、パッとしないなぁって思っていました。そこでめんどくさいだろうと思って作ってみたら、思いのほか簡単でしたので、作り方を紹介します。
1.Canvaにログインする
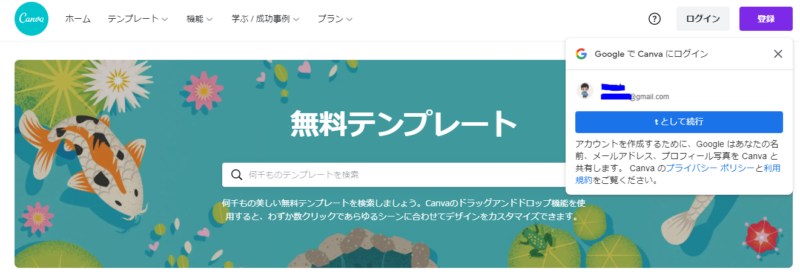
Canvaへアクセスします。https://www.canva.com/
Googleアカウントでログインできるので楽です。持っていない人は「登録」からCanvaアカウントを作成しましょう。

2. サイズを選択する
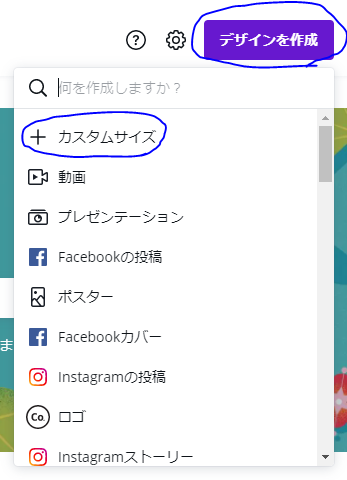
ログインできたら右上の「デザインを作成」から「+カスタムサイズ」をクリックします。

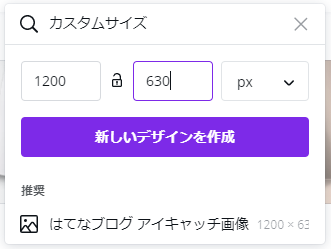
以下の画面で幅と高さを設定します。幅と高さなんて比率さえ大丈夫ならてきとーで良さそうですが、これがSEO対策的にとても重要です!あまりに大きい画像だとページの表示速度は遅くなり、アクセス数の低下に繋がりSEO評価も下がります。そこでGoogleが推奨しているのが1200×630pxのサイズ。

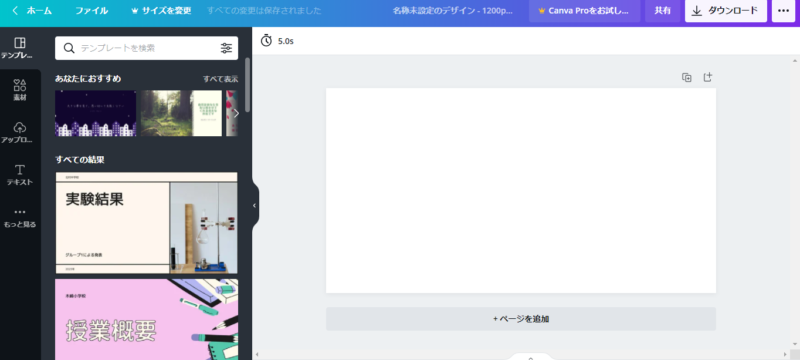
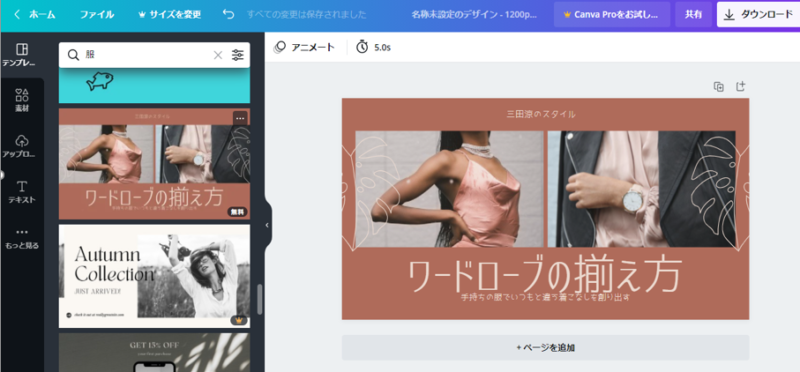
幅と高さを指定して「新しいデザインを作成」をクリックすると以下のような画面が出ます。

3. テンプレートを選ぶ
キーワードを入れてテンプレートを探します。色で探すのもありだと思います。そして使うテンプレートを決めたらそのテンプレートをクリックします。すると右側にそのテンプレートが出てくるので、これでテンプレート選択が完了です。

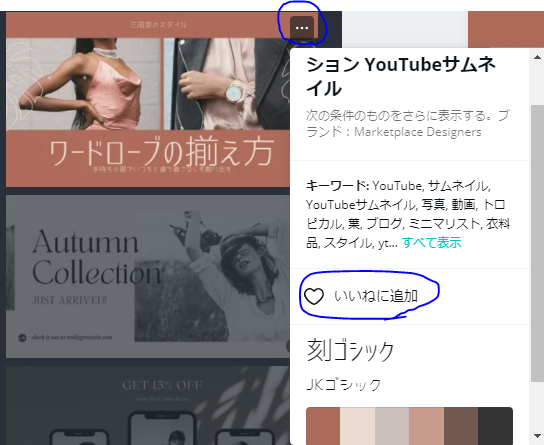
以下のようにテンプレート「・・・」を押して「いいねに追加」を押すとお気に入りリストに追加することができます。

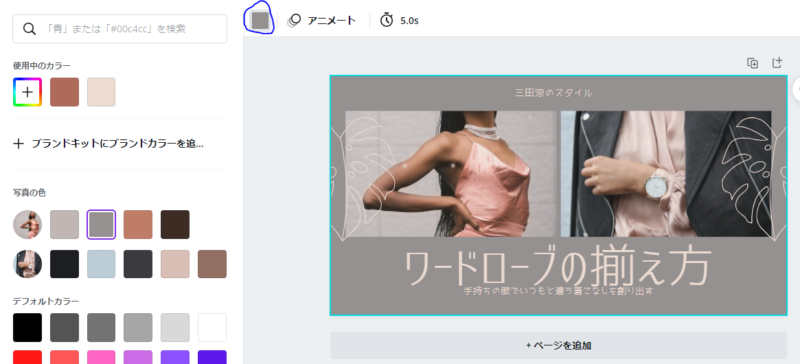
また、右側(真ん中)に表示されたテンプレートの背景部分(文字や写真以外の部分)を選択した上で上部の青丸で囲んだところをクリックすると左側にカラーパレットが出てきて背景色を変えることができます。

4. 文字を変更する

以下のスクリーンショットの黒ペンで囲んだところを押すと文字のフォント、赤ペンで囲んだところは文字色、青ペンで囲んだエフェクトと書いてあるところを押すと中抜きなどのエフェクトをつけることができます。

あとはパワーポイントと同じ要領で文字の位置の変更や画像の大きさ、位置の変更などをして整えます。
5. 保存する
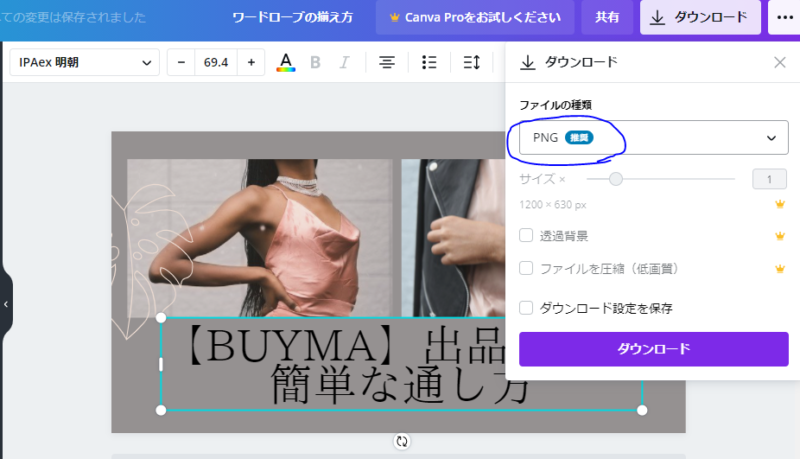
調整が完了したら、右上の「ダウンロード」をクリックするとこのような画面になるのでファイルの種類を選んで「ダウンロードをクリック」します。こだわりがなければPNGかJPGで問題ありません。

以上です。1回目は少し時間がかかりましたが、2回目は5分もかからず作成できました。
ぜひ使ってみてください!








コメント